Bash / PowerShell / Nu quickstart
In this quick start guide, we will write our first script in Bash, PowerShell or Nu.
This tutorial covers how to create a simple script through Windmill web IDE. See the dedicated page to develop scripts locally.
Scripts are the basic building blocks in Windmill. They can be run and scheduled as standalone, chained together to create Flows or displayed with a personalized User Interface as Apps.
Scripts consist of 2 parts:
- Code.
- Settings: settings & metadata about the Script such as its path, summary, description, JSON Schema of its inputs (inferred from its signature).
When stored in a code repository, those 2 parts are stored separately at <path>.sh and <path>.script.yaml.
Below is a simple example of a script built in Bash/Powershell/Nu with Windmill:
- Bash
- PowerShell
- Nu
# shellcheck shell=bash
# arguments of the form X="$I" are parsed as parameters X of type string
url="${1:-default value}"
status_code=$(curl -s -o /dev/null -w "%{http_code}" $url)
if [[ $status_code == 2* ]] || [[ $status_code == 3* ]]; then
echo "The URL is reachable!"
else
echo "The URL is not reachable."
fi
param($url = "default value")
$status_code = (Invoke-WebRequest -Uri $url -Method Get).StatusCode
if ($status_code -like "2*" -or $status_code -like "3*") {
Write-Host "The URL is reachable!"
} else {
Write-Host "The URL is not reachable."
}
def main [
url: string = "default value"
] {
try {
# Nu will throw an error automatically if request fails
http get $url
echo "The URL is reachable!"
} catch {
echo "The URL is not reachable."
}
}
In this quick start guide, we'll create a script that greets the operator running it.
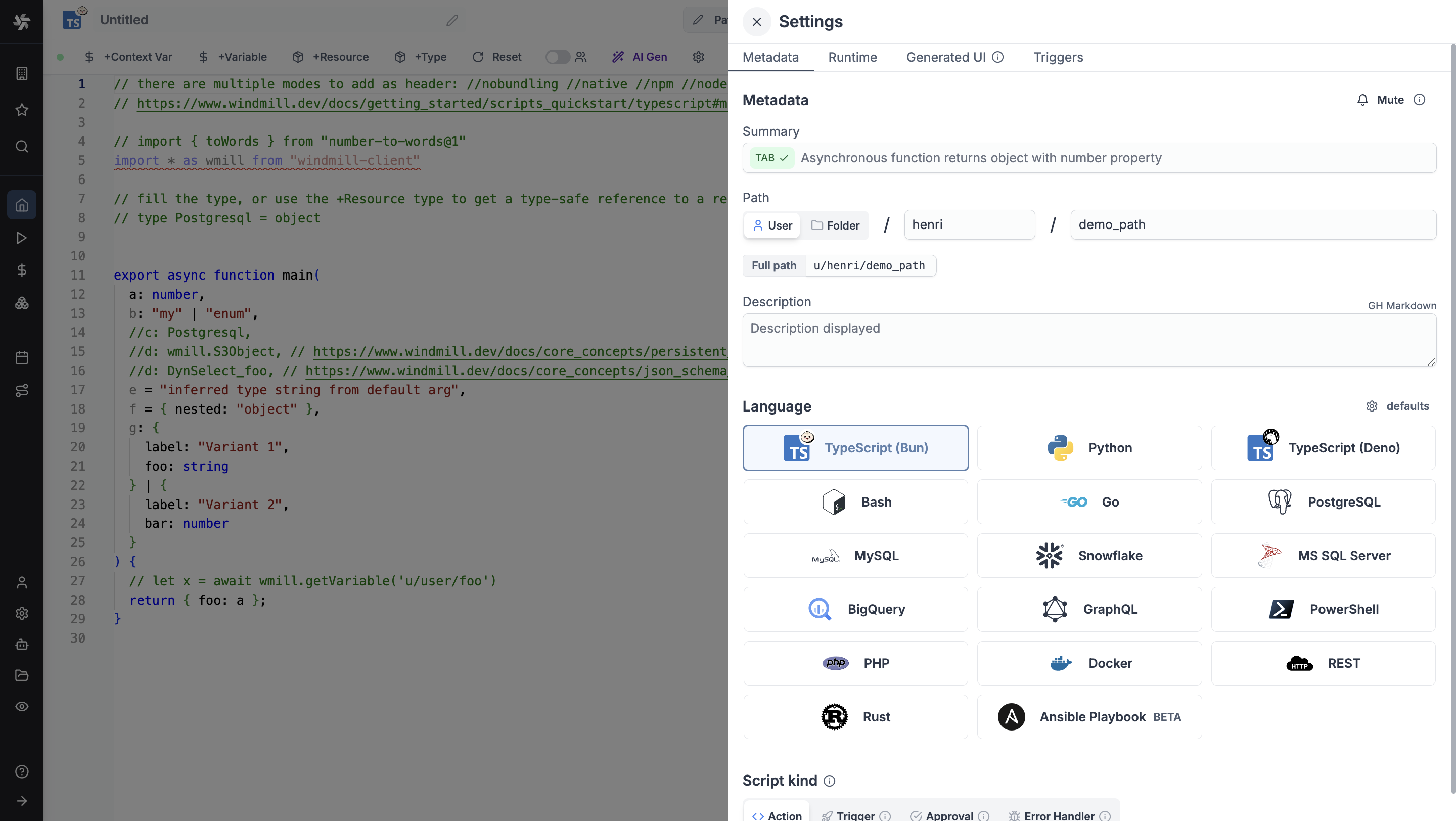
From the Home page, click +Script. This will take you to the first step of script creation: Metadata.
Settings

As part of the settings menu, each script has metadata associated with it, enabling it to be defined and configured in depth.
- Summary (optional) is a short, human-readable summary of the Script. It will be displayed as a title across Windmill. If omitted, the UI will use the
pathby default. - Path is the Script's unique identifier that consists of the script's owner, and the script's name. The owner can be either a user, or a group (folder).
- Description is where you can give instructions through the auto-generated UI to users on how to run your Script. It supports markdown.
- Language of the script.
- Script kind: Action (by default), Trigger, Approval, Error handler or Preprocessor. This acts as a tag to filter appropriate scripts from the flow editor.
This menu also has additional settings on Runtime, Generated UI and Triggers.
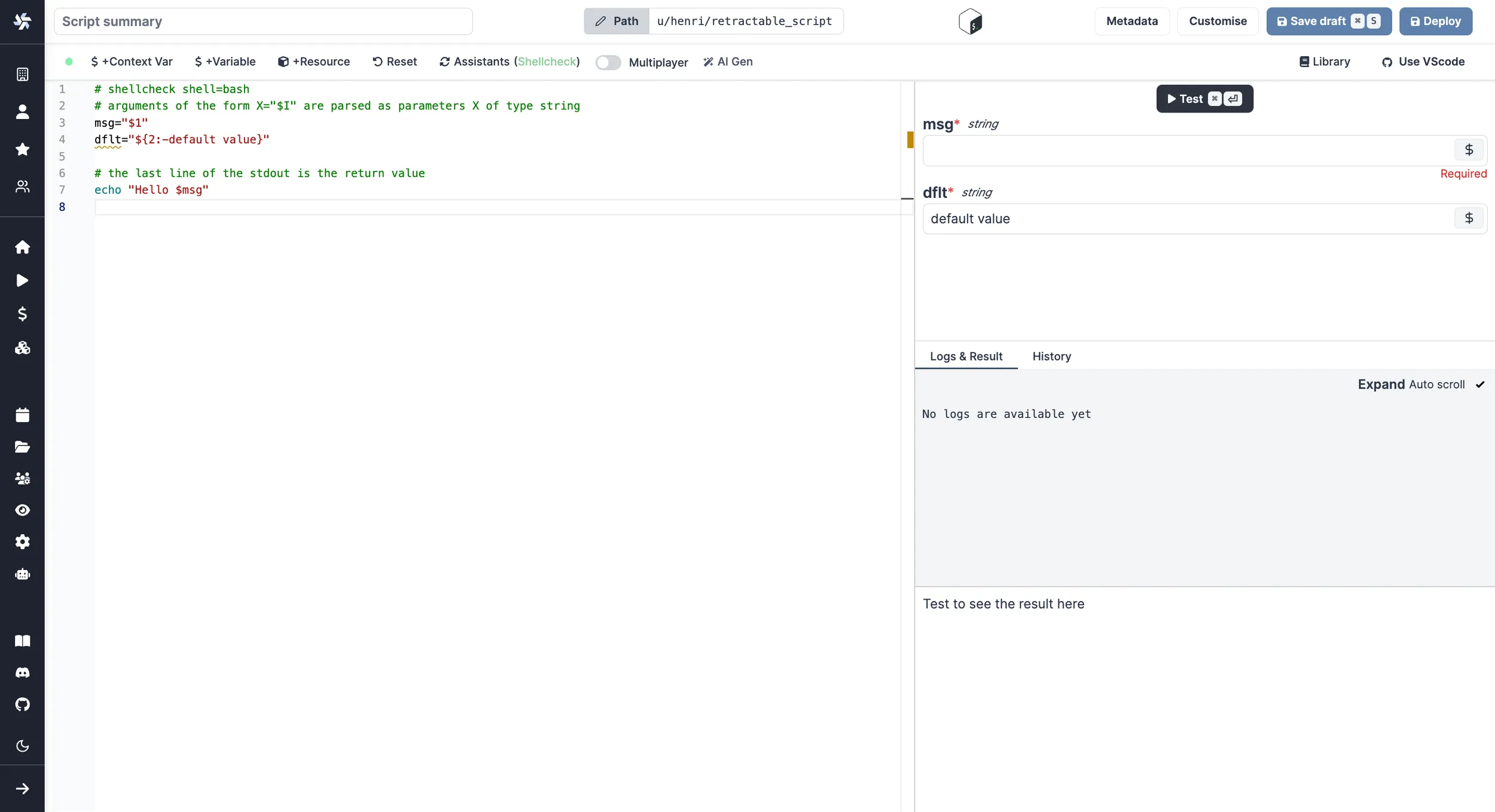
Now click on the code editor on the left side.
Code
Windmill provides an online editor to work on your Scripts. The left-side is the editor itself. The right-side previews the UI that Windmill will generate from the Script's signature - this will be visible to the users of the Script. You can preview that UI, provide input values, and test your script there.

Bash
As we picked Bash for this example, Windmill provided some Bash
boilerplate. Let's take a look:
# shellcheck shell=bash
# arguments of the form X="$I" are parsed as parameters X of type string
msg="$1"
dflt="${2:-default value}"
# the last line of the stdout is the return value
echo "Hello $msg"
In Bash, the arguments are inferred from the arguments requiring a $1, $2, $3. Default arguments can be specified using the syntax above: dflt="${2:-default value}".
The last line of the output, here echo "Hello $msg", is the return value, which might be useful if the script is used in a flow or app to pass its result on.
PowerShell
As we picked PowerShell for this example, Windmill provided some PowerShell
boilerplate. Let's take a look:
param($Msg, [string[]]$Names, [PSCustomObject]$Obj, $Dflt = "default value", [int]$Nb = 3)
# Import-Module MyModule
# the last line of the stdout is the return value
Write-Output "Hello $Msg"
In PowerShell, the arguments are inferred from the param instruction. It has to be first in the script.
Arguments can be of type string, int/long/double/decimal/single, PSCustomObject (parsed from JSON), datetime, bool and array of these types.
Default arguments can be specified using the following syntax: $argument_name = "Its default value".
The last line of the output, here Write-Output "Hello $Msg", is the return value, which might be useful if the script is used in a flow or app to pass its result on.
Nu
Unlike Bash and PowerShell, Nu requires main function and all arguments should defined in signature.
It supports typed, optional and default arguments.
- Simple
- Complete
def main [ msg, dflt = "default value", nb: number = 3 ] {
echo $"Hello ($msg)"
}
use std assert
# Nushell
# A new type of shell
def main [
no_default: string,
name = "Nicolas Bourbaki",
age: int = 42,
date_of_birth?: datetime,
obj: record = {"records": "included"},
l: list<string> = ["or", "lists!"],
tables?: table,
enable_kill_mode?: bool = true,
] {
# Test
# https://www.nushell.sh/book/testing.html
assert ($age == 42)
print $"Hello World and a warm welcome especially to ($name)"
print "and its acolytes.." $age $obj $l
print $tables
let secret = try {
get_variable f/examples/secret
} catch {
'No secret yet at f/examples/secret !'
};
print $"The variable at \`f/examples/secret\`: ($secret)"
# fetch context variables
let user = $env.WM_USERNAME
# Nu pipelines
ls | where size > 1kb | sort-by modified | print "ls:" $in
# Nu works with existing data
# Nu speaks JSON, YAML, SQLite, Excel, and more out of the box.
# It's easy to bring data into a Nu pipeline whether it's in a file, a database, or a web API:
let nu_license = http get https://api.github.com/repos/nushell/nushell | get license
return { splitted: ($name | split words), user: $user, nu_license: $nu_license}
# Interested in learning more?
# https://www.nushell.sh/book/getting_started.html
One of the strong sides of Nu is that it is cross-platform. If you have linux workers and windows workers
Nushell scripts will be able to run on both!
If you are interested in Nu you can read their official documentation
Instant preview & testing
Look at the UI preview on the right: it was updated to match the input
signature. Run a test (Ctrl + Enter) to verify everything works.
You can change how the UI behaves by changing the main signature. For example, if you add a default for the name argument, the UI won't consider this field as required anymore.
- Bash
- PowerShell
- Nu
argument_name="${1:-Its default value}"
$argument_name = "Its default value"
def main [ argument_name = "Its default value" ] { }
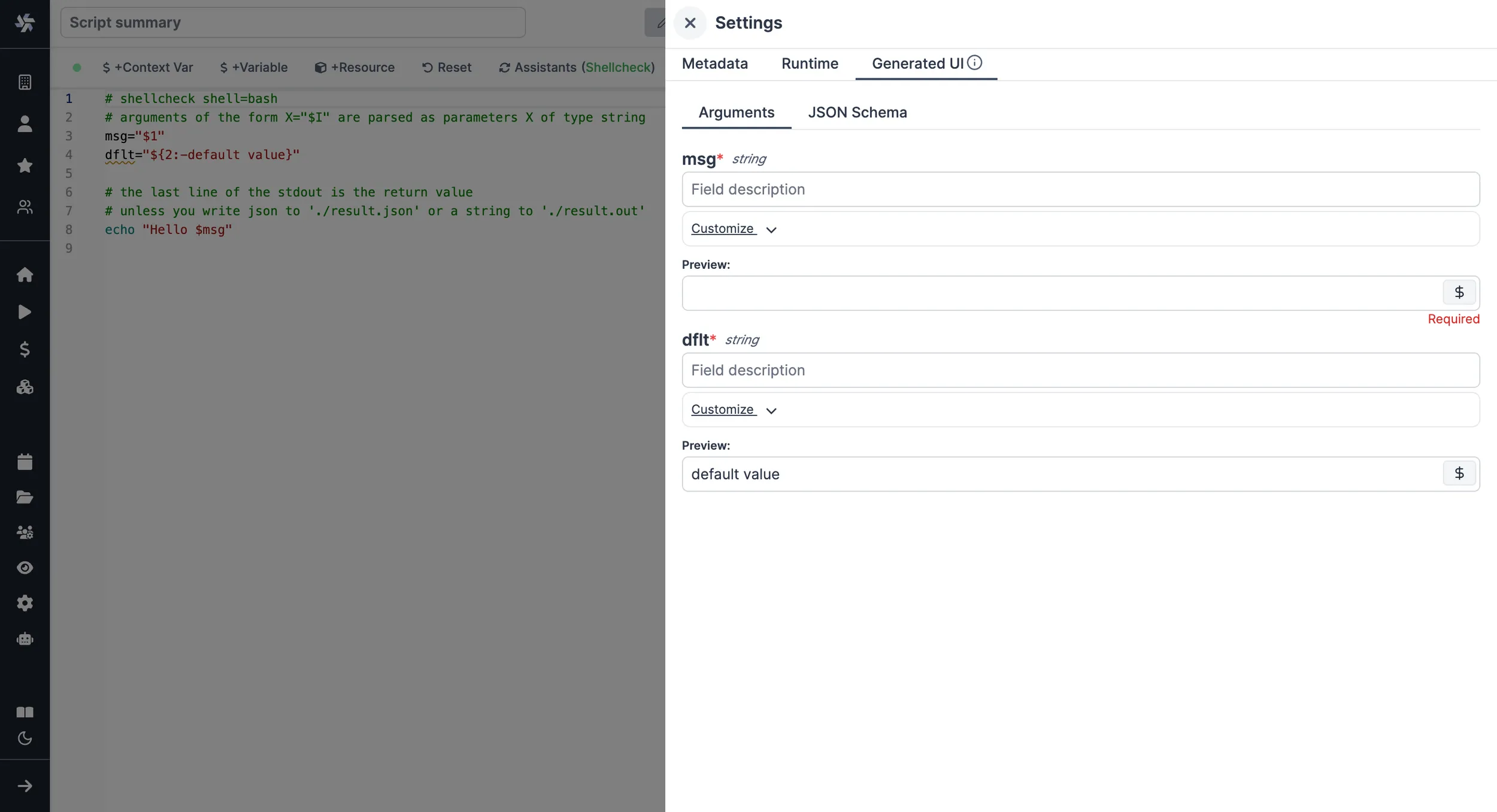
Now let's go to the last step: the "Generated UI" settings.
Generated UI
From the Settings menu, the "Generated UI" tab lets you customize the script's arguments.
The UI is generated from the Script's main function signature, but you can add additional constraints here. For example, we could use the Customize property: add a regex by clicking on Pattern to make sure users are providing a name with only alphanumeric characters: ^[A-Za-z0-9]+$. Let's still allow numbers in case you are some tech billionaire's kid.

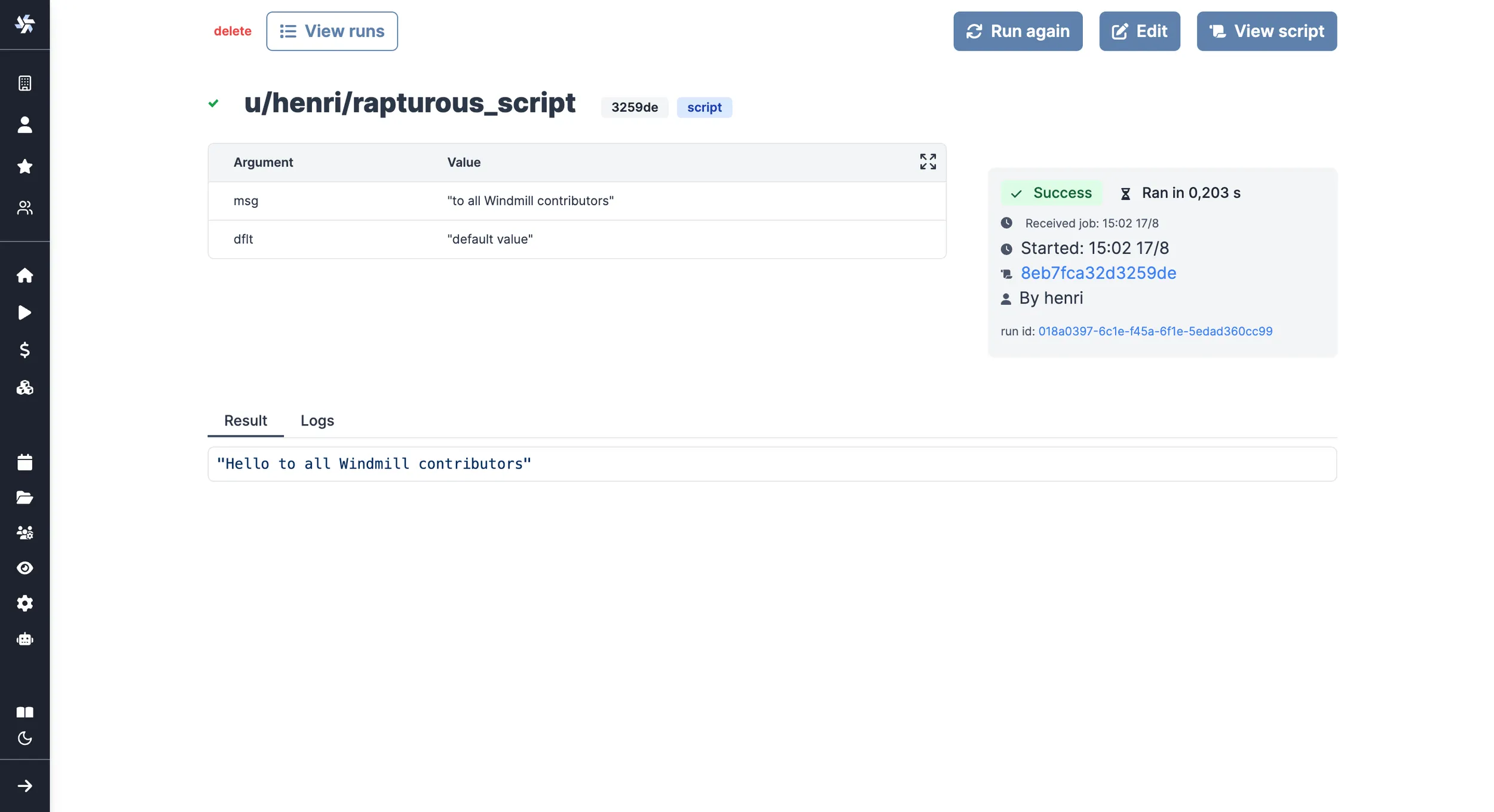
Run!
We're done! Now let's look at what users of the script will do. Click on the Deploy button to load the script. You'll see the user input form we defined earlier.
Note that Scripts are versioned in Windmill, and each script version is uniquely identified by a hash.
Fill in the input field, then hit "Run". You should see a run view, as well as your logs. All script runs are also available in the Runs menu on the left.

You can also choose to run the script from the CLI with the pre-made Command-line interface call.
JSON result
The last line returned by the script will be the string result. To use a json result instead, output your result in ./result.json and it will be automatically picked-up and considered as the JSON result for Bash and Powershell scripts.
For Nu first returned data from main function will be used as a result.
Run Docker containers
In some cases where your task requires a complex set of dependencies or is implemented in a non-supported language, you can still include it as a flow step or individual script.
Windmill supports running any docker container through its Bash support. As a pre-requisite, the host docker daemon needs to be mounted into the worker container. This is done through a simple volume mount: /var/run/docker.sock:/var/run/docker.sock.
What's next?
This script is a minimal working example, but there's a few more steps that can be useful in a real-world use case:
- Pass variables and secrets to a script.
- Connect to resources.
- Trigger that script in many ways.
- Compose scripts in Flows or Apps.
- You can share your scripts with the community on Windmill Hub. Once submitted, they will be verified by moderators before becoming available to everyone right within Windmill.
Scripts are immutable and there is an hash for each deployment of a given script. Scripts are never overwritten and referring to a script by path is referring to the latest deployed hash at that path.
For each script, a UI is autogenerated from the jsonchema inferred from the script signature, and can be customized further as standalone or embedded into rich UIs using the App builder.
In addition to the UI, sync and async webhooks are generated for each deployment.