Python quickstart
In this quick start guide, we will write our first script in Python.
This tutorial covers how to create a simple script through Windmill web IDE. See the dedicated page to develop scripts locally and other methods of handling dependencies in Python.
Scripts are the basic building blocks in Windmill. They can be run and scheduled as standalone, chained together to create Flows or displayed with a personalized User Interface as Apps.
Scripts consist of 2 parts:
- Code: for Python scripts, it must have at least a main function.
- Settings: settings & metadata about the Script such as its path, summary, description, JSON Schema of its inputs (inferred from its signature).
When stored in a code repository, these 2 parts are stored separately at <path>.py and <path>.script.yaml
Windmill automatically manages dependencies for you. When you import libraries in your Python script, Windmill parses these top-level imports upon saving the script and automatically generates a list of dependencies. For automatic dependency installation, Windmill will only consider these top-level imports. It then spawns a dependency job to associate these PyPI packages with a lockfile, ensuring that the same version of the script is always executed with the same versions of its dependencies
This is a simple example of a script built in Python with Windmill:
#import wmill
import nltk
from nltk.sentiment import SentimentIntensityAnalyzer
nltk.download("vader_lexicon")
def main(text: str = "Wow, NLTK is really powerful!"):
return SentimentIntensityAnalyzer().polarity_scores(text)
In this quick start guide, we'll create a script that greets the operator running it.
From the Home page, click +Script. This will take you to the first step of script creation: Metadata.
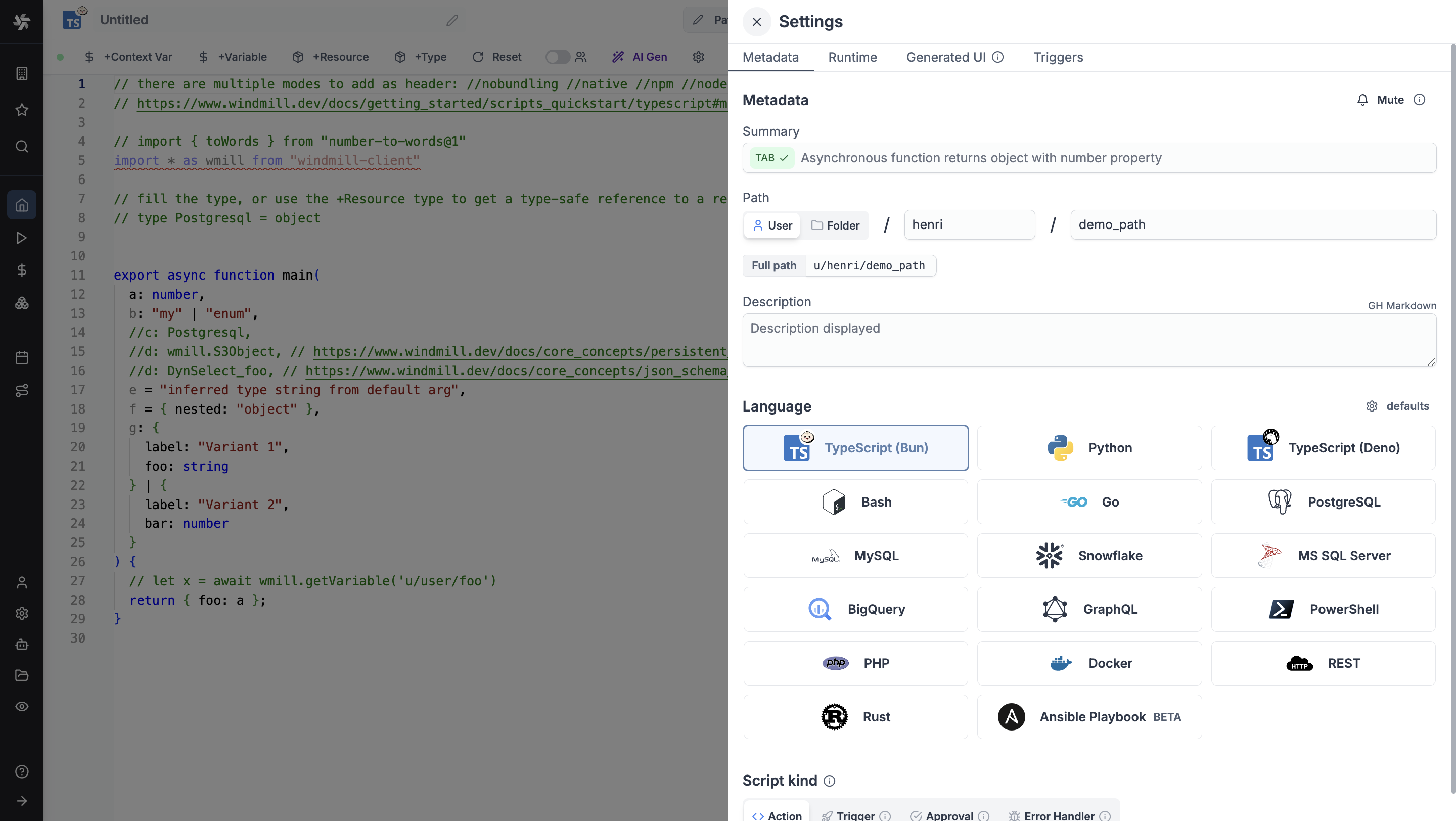
Settings

As part of the settings menu, each script has metadata associated with it, enabling it to be defined and configured in depth.
- Summary (optional) is a short, human-readable summary of the Script. It will be displayed as a title across Windmill. If omitted, the UI will use the
pathby default. - Path is the Script's unique identifier that consists of the script's owner, and the script's name. The owner can be either a user, or a group (folder).
- Description is where you can give instructions through the auto-generated UI to users on how to run your Script. It supports markdown.
- Language of the script.
- Script kind: Action (by default), Trigger, Approval, Error handler or Preprocessor. This acts as a tag to filter appropriate scripts from the flow editor.
This menu also has additional settings on Runtime, Generated UI and Triggers.
Now click on the code editor on the left side, and let's build our Hello World!
Code
Windmill provides an online editor to work on your Scripts. The left-side is the editor itself. The right-side previews the UI that Windmill will generate from the Script's signature - this will be visible to the users of the Script. You can preview that UI, provide input values, and test your script there.

As we picked python for this example, Windmill provided some python
boilerplate. Let's take a look:
import os
import wmill
# You can import any PyPI package.
# See here for more info: https://www.windmill.dev/docs/advanced/dependencies_in_python
# you can use typed resources by doing a type alias to dict
#postgresql = dict
def main(
no_default: str,
#db: postgresql,
name="Nicolas Bourbaki",
age=42,
obj: dict = {"even": "dicts"},
l: list = ["or", "lists!"],
file_: bytes = bytes(0),
):
print(f"Hello World and a warm welcome especially to {name}")
print("and its acolytes..", age, obj, l, len(file_))
# retrieve variables, resources, states using the wmill client
try:
secret = wmill.get_variable("f/examples/secret")
except:
secret = "No secret yet at f/examples/secret !"
print(f"The variable at `f/examples/secret`: {secret}")
# Get last state of this script execution by the same trigger/user
last_state = wmill.get_state()
new_state = {"foo": 42} if last_state is None else last_state
new_state["foo"] += 1
wmill.set_state(new_state)
# fetch context variables
user = os.environ.get("WM_USERNAME")
# return value is converted to JSON
return {"splitted": name.split(), "user": user, "state": new_state}
In Windmill, scripts need to have a main function that will be the script's
entrypoint. There are a few important things to note about the main.
- The main arguments are used for generating
- the input spec of the Script
- the frontend that you see when running the Script as a standalone app.
- Type annotations are used to generate the UI form, and help pre-validate inputs. While not mandatory, they are highly recommended. You can customize the UI in later steps (but not change the input type!).
The last import line imports the Windmill client, which is needed for example to access variables or resources.
Back to our Hello World. We can clean up unused import statements, change the
main to take in the user's name. Let's also return the name, maybe we can use
this later if we use this Script within a flow or app and need to pass its result on.
def main(name: str):
print("Hello world. Oh, it's you {}? Greetings!".format(name))
return name
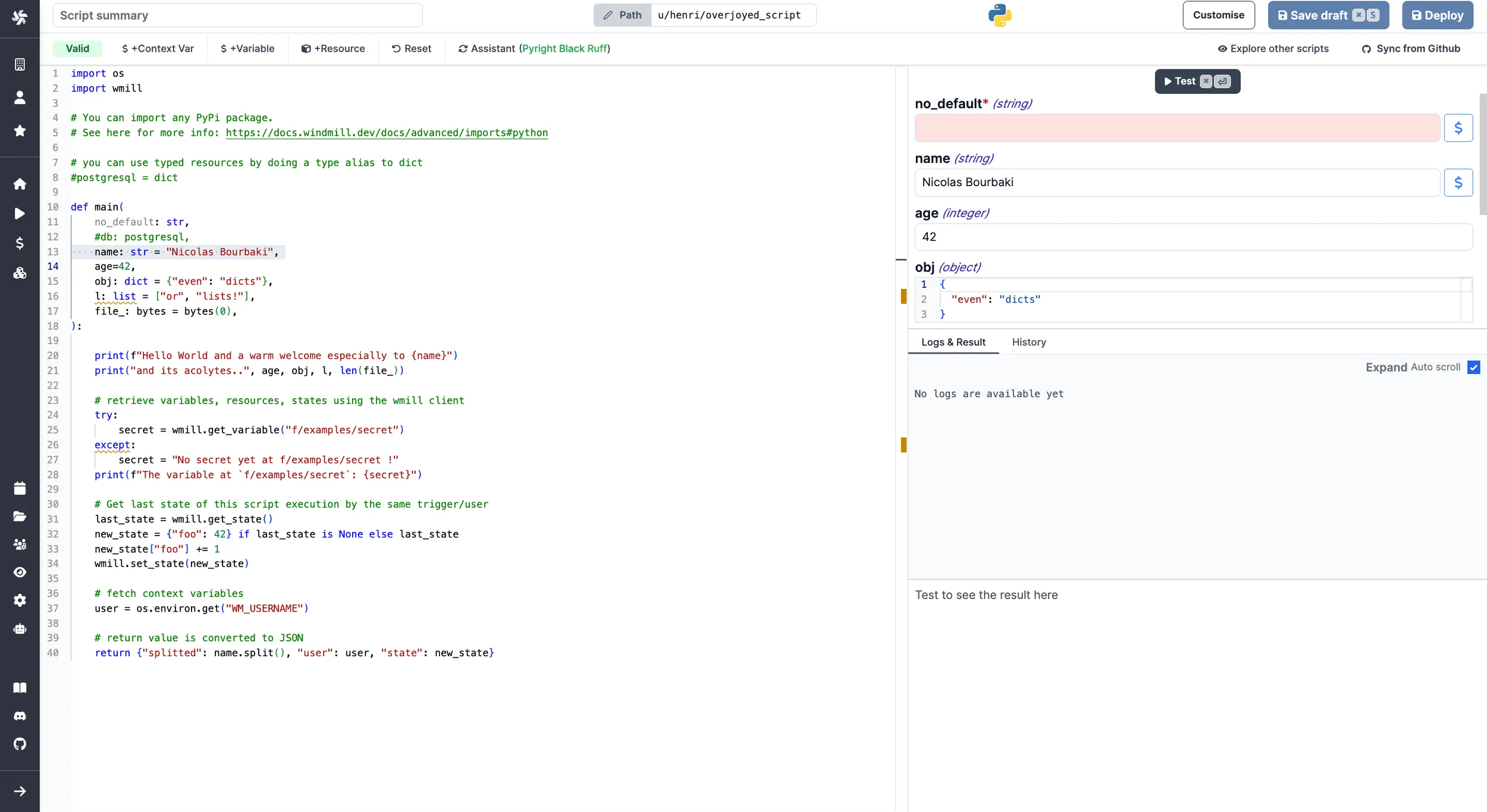
Instant preview & testing
Look at the UI preview on the right: it was updated to match the input
signature. Run a test (Ctrl + Enter) to verify everything works.
You can change how the UI behaves by changing the main signature. For example, if you add a default for the name argument, the UI won't consider this field as required anymore.
def main(name: str = "you"):
Now let's go to the last step: the "Generated UI" settings.
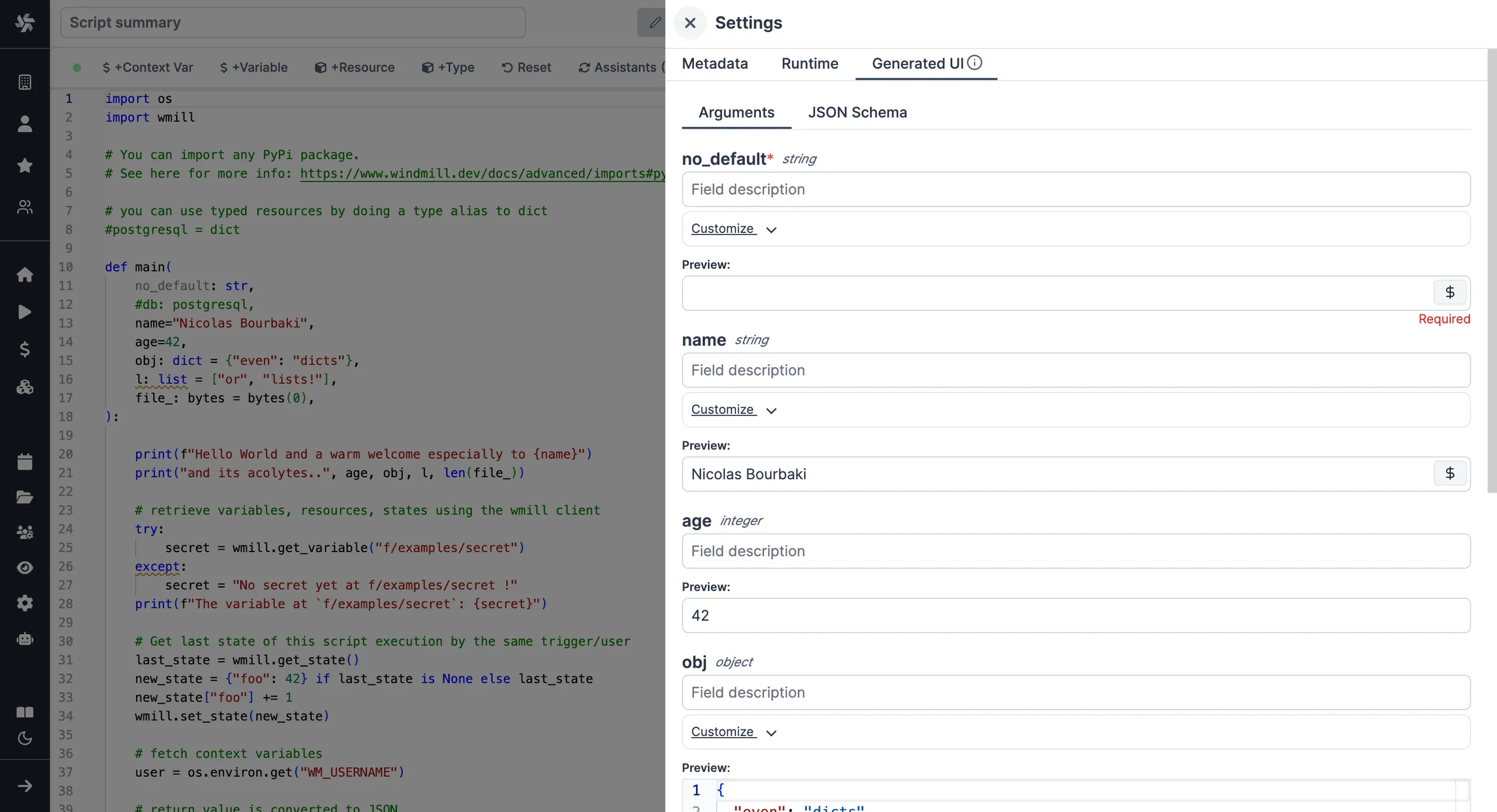
Generated UI
From the Settings menu, the "Generated UI" tab lets you customize the script's arguments.
The UI is generated from the Script's main function signature, but you can add additional constraints here. For example, we could use the Customize property: add a regex by clicking on Pattern to make sure users are providing a name with only alphanumeric characters: ^[A-Za-z0-9]+$. Let's still allow numbers in case you are some tech billionaire's kid.

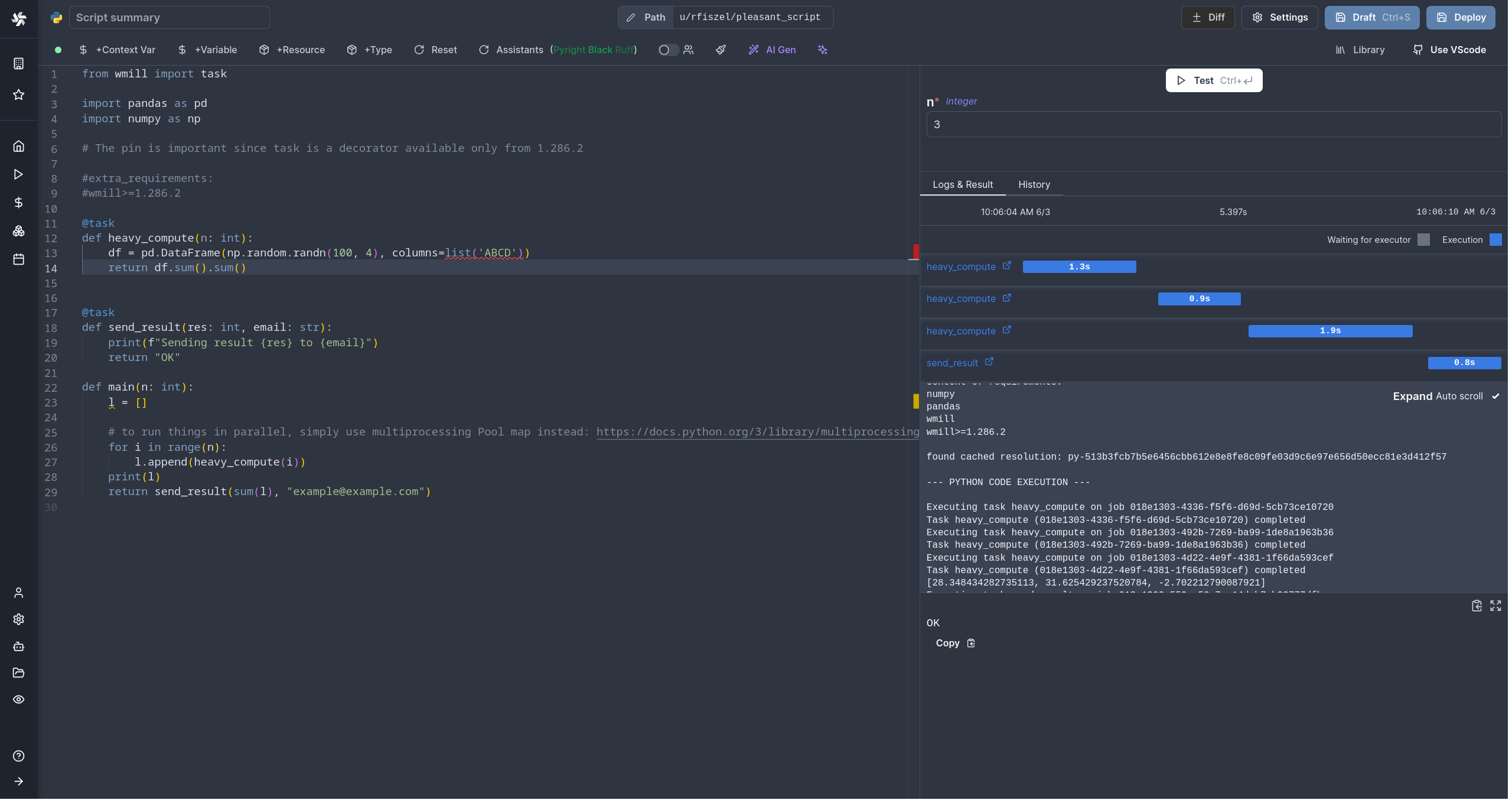
Workflows as code
One way to write distributed programs that execute distinct jobs is to use flows that chain scripts together.
Another approach is to write a program that defines the jobs and their dependencies, and then execute that program directly in your script. This is known as workflows as code.

All details at:
Run!
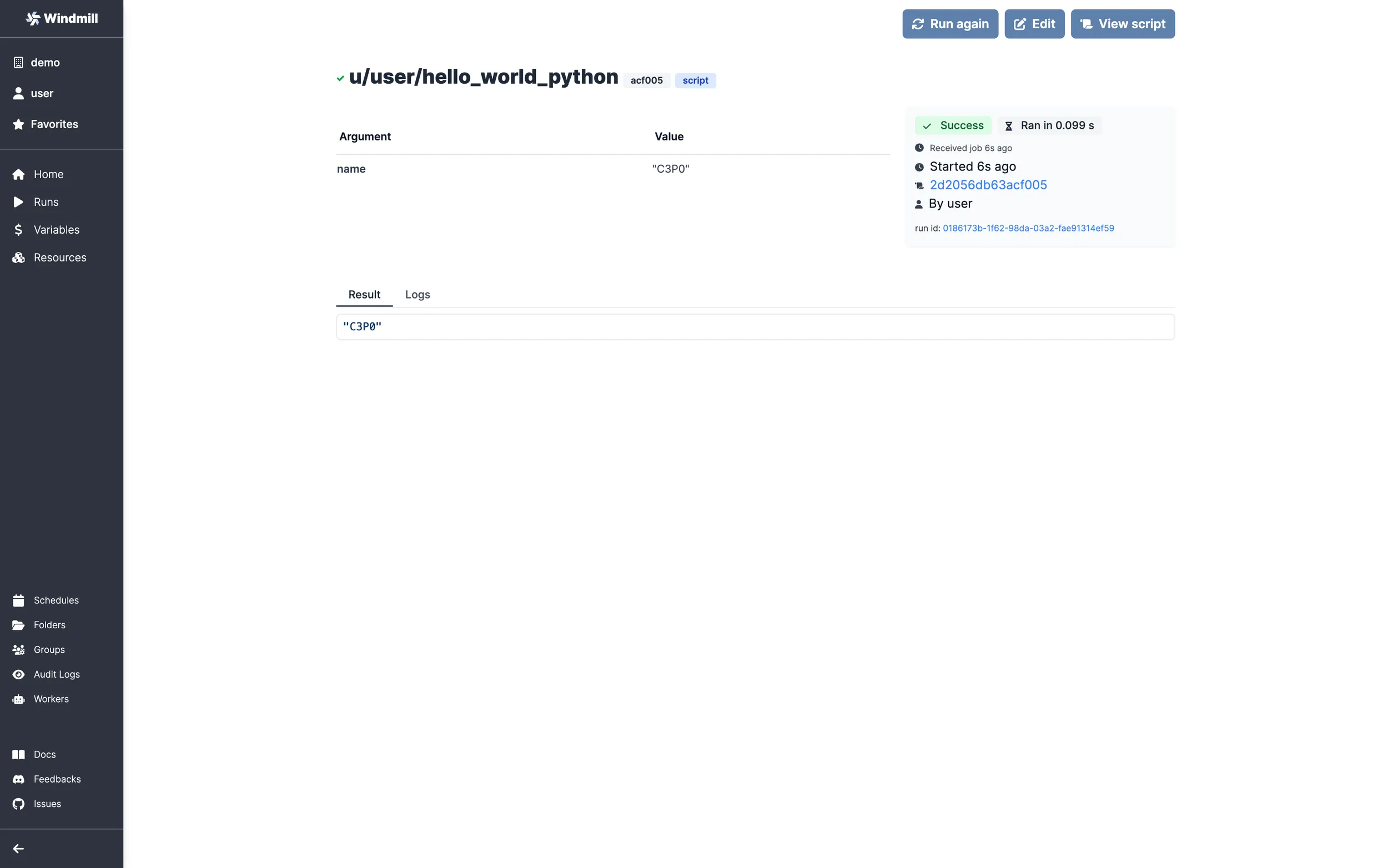
We're done! Now let's look at what users of the script will do. Click on the Deploy button to load the script. You'll see the user input form we defined earlier.
Note that Scripts are versioned in Windmill, and each script version is uniquely identified by a hash.
Fill in the input field, then hit "Run". You should see a run view, as well as your logs. All script runs are also available in the Runs menu on the left.

You can also choose to run the script from the CLI with the pre-made Command-line interface call.
Select Python version
You can annotate the version of Python you would like to use for a script using the following annotations: py310, py311, py312, or py313:
# py312
type Foo = str
def main():
foo: Foo = "Foo"
return foo
Python version specifiers
You can also use more advanced version specifiers with the shortcut format to specify exact version requirements:
# py: >=3.12
def main():
return "Hello from Python 3.12+"
# py: ==3.12.*
def main():
return "Hello from any Python 3.12 version"
# py: >=3.11,<3.14
def main():
return "Hello from Python 3.11 to 3.13"
These version specifiers use PEP 440 syntax and provide more precise control over Python version requirements than the simple annotations. This is especially useful when you need to ensure compatibility with specific Python features or avoid known issues in certain versions.
Alternatively, you can set a global version by configuring the INSTANCE_PYTHON_VERSION environment variable to one of the mentioned versions or unset it to use "Latest Stable". If you leave INSTANCE_PYTHON_VERSION empty it will inherit "Latest Stable" version, which depends on Windmill.
For newly deployed scripts, the annotated or instance version will be assigned to the lockfile, and all future executions will adhere to that specified version.
For scripts that are already deployed and have no version specified in lockfile, Python 3.11 will be used by default, even if the instance version is changed to a different one.
During test runs or deployments, if there are imported scripts, Windmill will search through all of them to find an annotated version, which will be used as the final version. If no annotated version is found, the instance version will be used instead.
For Enterprise Edition (EE) customers, S3 cache tarballs will be organized and separated by Python version.
Caching
Every dependency on Python is cached on disk by default. Furtherfore if you use the Distributed cache storage, it will be available to every other worker, allowing fast startup for every worker.
What's next?
This script is a minimal working example, but there's a few more steps that can be useful in a real-world use case:
- Pass variables and secrets to a script.
- Connect to resources.
- Trigger that script in many ways.
- Compose scripts in Flows or Apps.
- You can share your scripts with the community on Windmill Hub. Once submitted, they will be verified by moderators before becoming available to everyone right within Windmill.
Scripts are immutable and there is an hash for each deployment of a given script. Scripts are never overwritten and referring to a script by path is referring to the latest deployed hash at that path.
For each script, a UI is autogenerated from the jsonchema inferred from the script signature, and can be customized further as standalone or embedded into rich UIs using the App builder.
In addition to the UI, sync and async webhooks are generated for each deployment.